Editing Image Banner Slider Content
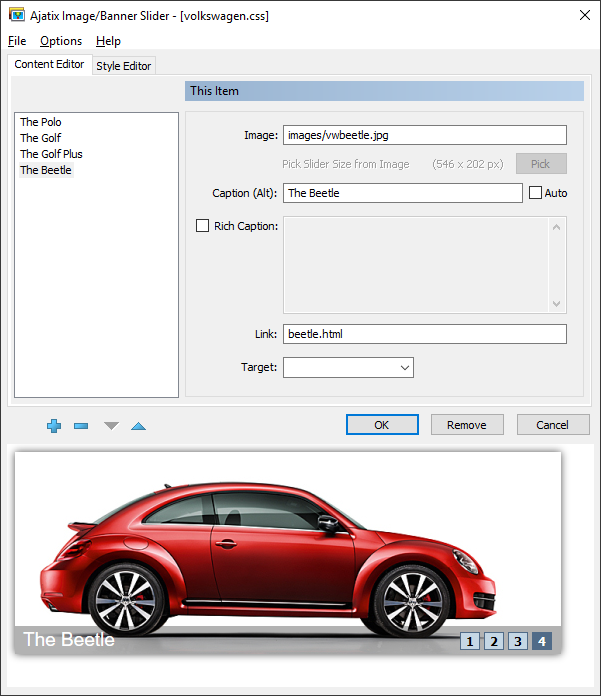
Content Editor tab is where you add images to the slider, arrange them, and enter links and captions.

Adding Images
Use Add New Item, Remove Item, Move Item... buttons under the list of images to add new images to the list, to remove them, and to rearrange them.

Image Link
Specifies URL of the image to be displayed in the slider.
Pick
Sets the size of the slider to the size of the selected image.
Caption
Specifies the text that will appear in the caption area of the slider (if no Rich Caption alternative is provided). The text from Caption will also be used for the alt attribute of the image. Auto checbox turns on and off auto filling of the caption based on the file name.
Auto
Turns on and off auto filling of the caption based on the file name.
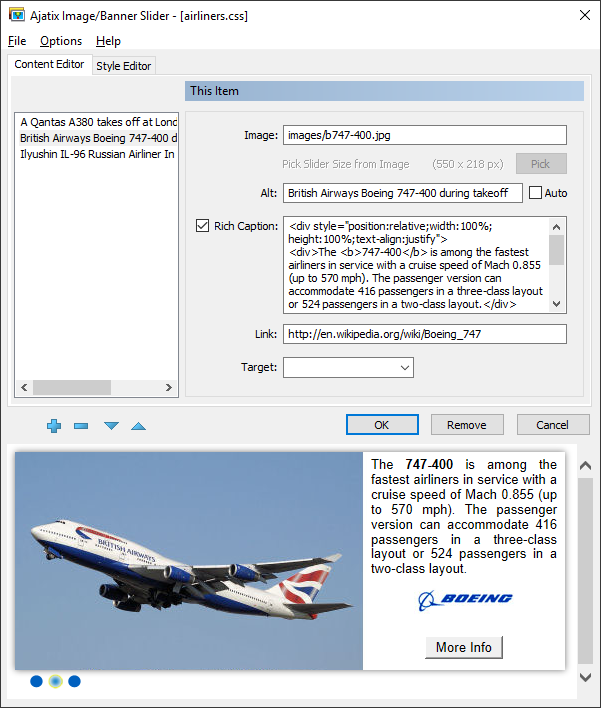
Rich Caption
Optional alternative for the Caption allowing for using HTML markup.

Link
Specifies URL (e.g. a web page) that will be opened when the item is clicked.
Target
An optional parameter specifying a frame or browser window where the page will be opened. You can select one of the predefined options, or type in your own.
- _blank
- The page will be displayed in a new, unnamed window.
- _parent
- The page will be displayed in the parent of the current frame.
- _self
- The page will be displayed in the same frame.
- _top
- The page will be displayed in the full original window, canceling all frames.

