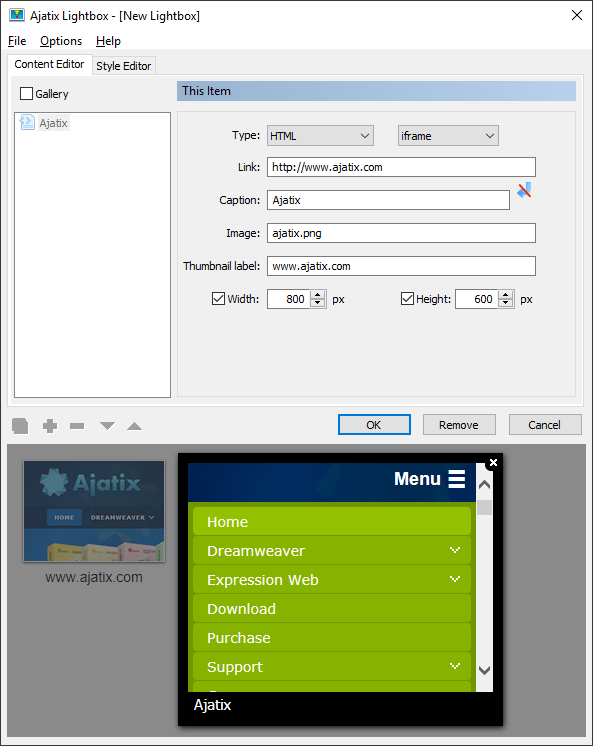
Editing HTML in IFrame Content of the Lightbox

Link
Specifies URL of the html page to be displayed in the lightbox.
Caption
Specifies text that will appear in the lightbox below the iframe. 
 turns on and off auto filling of the caption based on the file name. Caption will appear when Caption option is on. See Style Editor -> Caption to learn about setting up style of caption.
turns on and off auto filling of the caption based on the file name. Caption will appear when Caption option is on. See Style Editor -> Caption to learn about setting up style of caption.
Image
Specifies URL of the image. The thumbnail will be created based on it.
Thumbnail label
Specifies text that will appear below the thumbnail or instead of the thumbnail, if the image is not specified. If not filled in, the caption text will be used for the thumbnail label. This box is always available but the text will appear below the thumbnail when Thumbnail Labels option is on. See Style Editor -> Thumbnail labels to learn about setting up style of thumbnail labels.
Width
Specifies the width of the iframe.
Height
Specifies the height of the iframe.
If the width or the height is not specified, the iframe size will be set to the default size.

