Image / Banner Slider 4 - Expression Web Add-In
Easy and effective way to present your products, services and portfolio photos.
A picture is worth a thousand words. A slideshow is worth a million.
This image slider Expression Web add-in will let you add an eye-catching CSS / JavaScript banner rotator to your website pages without any hand coding.
- Easy to set up - no JavaScript or CSS knowledge is required. HTML markup, CSS, and JavaScript are generated automatically.
- Stylish and flexible - create your own styles or use preset themes, customizable in any aspect.
- Effective transactions - banners are rotated with a nice cross-fade or scroll effect with smooth acceleration/deceleration and adjustable speed.
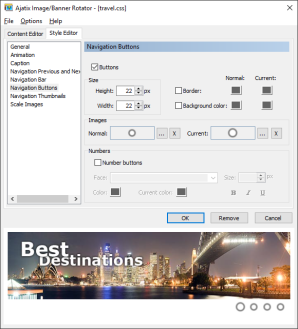
- Navigation - navigation buttons allow to skip the automatic sequence and switch to any banner any time you like.
- Pause on mouseover - the animation stops to let the user study the currently displayed banner when his mouse hovers over the slider.
- Caption - display titles and text information related to your images over the image.
- Full cross-browser compatibility - works in all currently used browsers (such as Chrome, Firefox, Edge, IE8 - IE11, Safari, Opera, etc.), degrades gracefully in very old browsers.
- SEO-friendly - all links, text and titles are placed directly on pages in plain HTML, captions are associated with the images and are absolutely accessible to search engines. Nothing is hidden in JavaScript files. SEO-friendly unordered lists are used to group images.
-

 Valid HTML and CSS - image slider markup complies with HTML, XHTML and CSS standards and passes W3C and Expression Web validity checks.
Valid HTML and CSS - image slider markup complies with HTML, XHTML and CSS standards and passes W3C and Expression Web validity checks.
- Unobtrusive JavaScript - Ajatix Image / Banner Slider is designed in accordance with progressive enhancement principles. JavaScript is separated from markup into an added behavior layer, no inline JavaScript is used.
- Accessible - the slider complies with W3C Web Content Accessibility Guidelines.
- Lightweight and fast to load - CSS and JavaScript files are generated and optimized based on particular settings and are stripped off of unused functionality.
- No frameworks required - no third party frameworks are required, the code is light, fast and easy to maintain. No Flash, Java or canvas is required.
- User-friendly Expression Web add-in GUI - GUI is there for you to make style editing as easy as it can be. If you need to change a color, all you do is pick a color, you don't change a hex value in a CSS file. All settings are organized, grouped, and labeled.
- Live WYSIWYG preview - see how your slider looks and behaves in a browser, as you edit it. Any change in the style or structure is instantly reflected in IE browser embedded into this window.
- Preset themes - use one of the many preset themes as a building base for your image banner slider design, or apply it to an existing slider at any time.
- No monthly fee or subscription - you don't have to pay monthly fee or subscription fee.
- Dedicated support team - our support team is more than happy to assist you in setting up your slider.
- Free trial - no need to buy a pig in a poke, take advantage of a risk-free fully functional 15-day trial before handing over your money.
- 60 day money back guarantee - If our product does not suit you, we will return your money, no questions asked.
What's new
Version 4
- jQuery support - slider will take full advantage of jQuery, if present.
- Responsive content scaling - all content including images and captions scales down proportionally along with the slider.
- CSS3 transitions - CSS3 transitions make changes in color and size smooth and gradual.
- Ken Burns effect - Ken Burns panning and zooming effect transition has been added.
- Bootstrap friendly - slider integrates seamlessly into Bootstrap-based pages.
- Microsoft Edge support - all animations now work in the new Microsoft's browser.
- Free updates to all coming 4.x.x versions.
Version 3
- Responsive - slider will automatically adjust its size to fit into its container.
- Improved support for touch devices (iPhone, iPad, Android, etc.) - full support for tap events and swipe gestures added.
- New effective transition animations - Matrix, Fireworks, Puzzles, Mosaic.
Image Slider examples
Horizontal scroll, numbered buttons, captions
Wave animation, image-based buttons, captions
Image-based buttons, crossfade transaction
Rich caption, image-based buttons, vertical scroll
 The new Airbus 380 was initially offered in two models. The A380-800 original configuration carried 555 passengers in a three-class configuration or 853 passengers in a single-class economy configuration.
The new Airbus 380 was initially offered in two models. The A380-800 original configuration carried 555 passengers in a three-class configuration or 853 passengers in a single-class economy configuration.
 The 747-400 is among the fastest airliners in service with a cruise speed of Mach 0.855 (up to 570 mph). The passenger version can accommodate 416 passengers in a three-class layout or 524 passengers in a two-class layout.
The 747-400 is among the fastest airliners in service with a cruise speed of Mach 0.855 (up to 570 mph). The passenger version can accommodate 416 passengers in a three-class layout or 524 passengers in a two-class layout.
 The Il-96-300 has a standard passenger capacity of 262 seats in a two-class configuration with 18 seats with a seat pitch of 54 inches and 244 seats with a pitch of 32 inches.
The Il-96-300 has a standard passenger capacity of 262 seats in a two-class configuration with 18 seats with a seat pitch of 54 inches and 244 seats with a pitch of 32 inches.
System requirements
Microsoft Windows 10, 8, 7, Vista, XP, 2000
Microsoft Expression Web 4, 3(SP2), 2, 1, Microsoft FrontPage 2003, 2002, 2000